피그마의 여러 기능들[플러그인 포함]을 활용하여 포트폴리오 템플릿을 만들어보자
: 4주차 수업을 마무리하며 수업에서 배웠던 여러가지 기능들을 종합하여, 예시로 제공된 포트폴리오를 참고해 나만의 간단한 템플릿을 만들어보자.
1. 목업(Mock-up) 플러그인 활용하기
* 목업(Mock-UP)은 실제 제품을 만들기 전 실물크기의 모형을 뜻한다. 즉, 피그마, 특히 포트폴리오에서의 목업 이미지 활용이란, 내 디자인 작업물을 실제 제품에 구현한 것처럼 디지털 상의 목업을 만들어주는 기능을 말하는 것이다. 내가 만든 앱 화면디자인이 실제 아이폰 화면에 띄어져 있는 듯한 이미지를 구현해보는 것이 그 예이다.
① 적용하고 싶은 목업 틀 가져오기
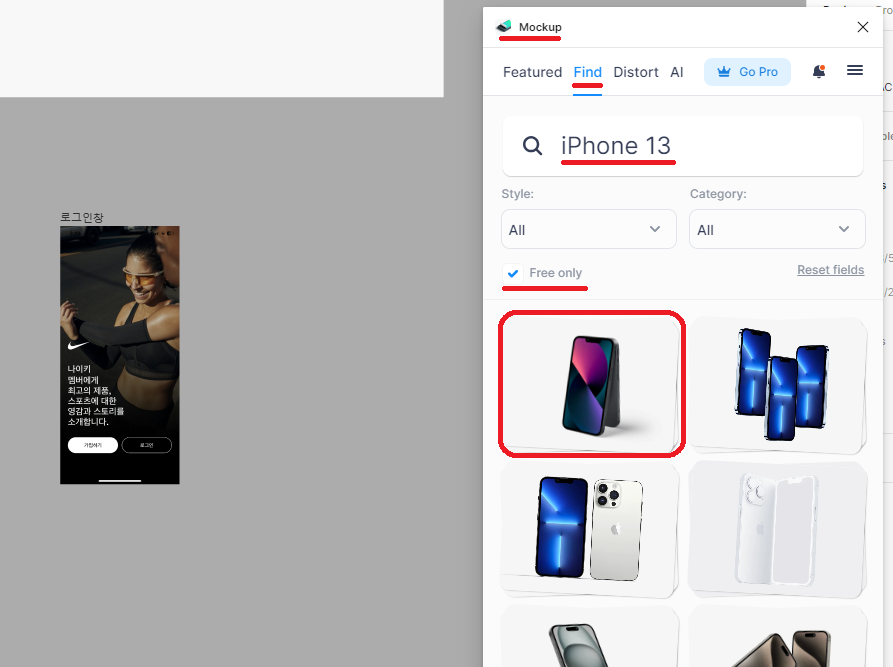
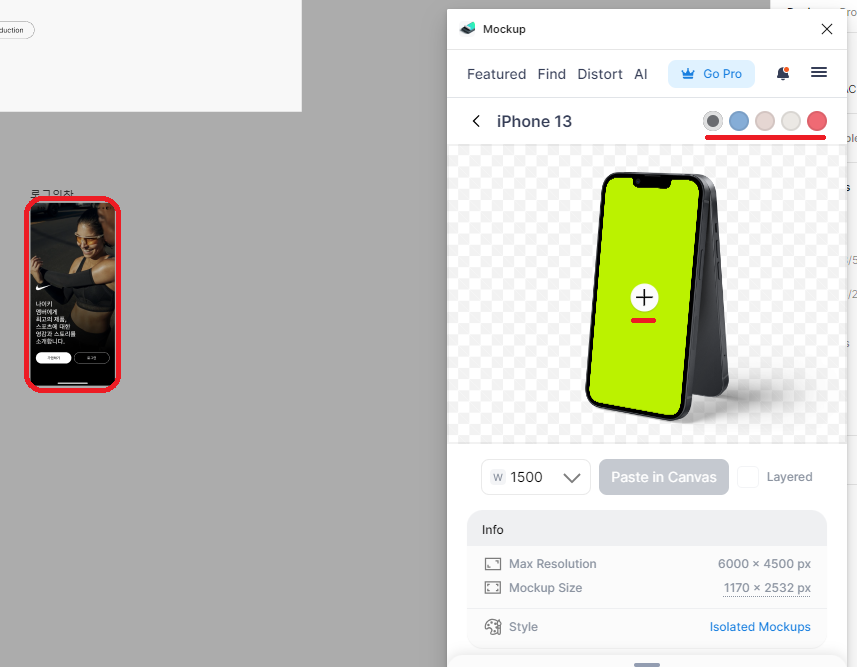
:목업 작업을 위한 플러그인이 있으므로 실행시켜준다. 'Find'에서 자신이 적용하고 싶은 목업 틀을 찾아보자. 우리는 예제와 같이 iPhone 13을 입력하고, 가장 먼저 나와있는 기본 틀을 선택한다. 목업 틀인 아이폰의 컬러도 다양하게 선택할 수 있지만 가장 기본인 스그를 선택해준다. (+) 버튼을 클릭하면 적용하고 싶은 프레임을 선택하라고 나온다. 왼쪽에 준비된 나이키 프레임을 클릭해 목업을 적용해주자.


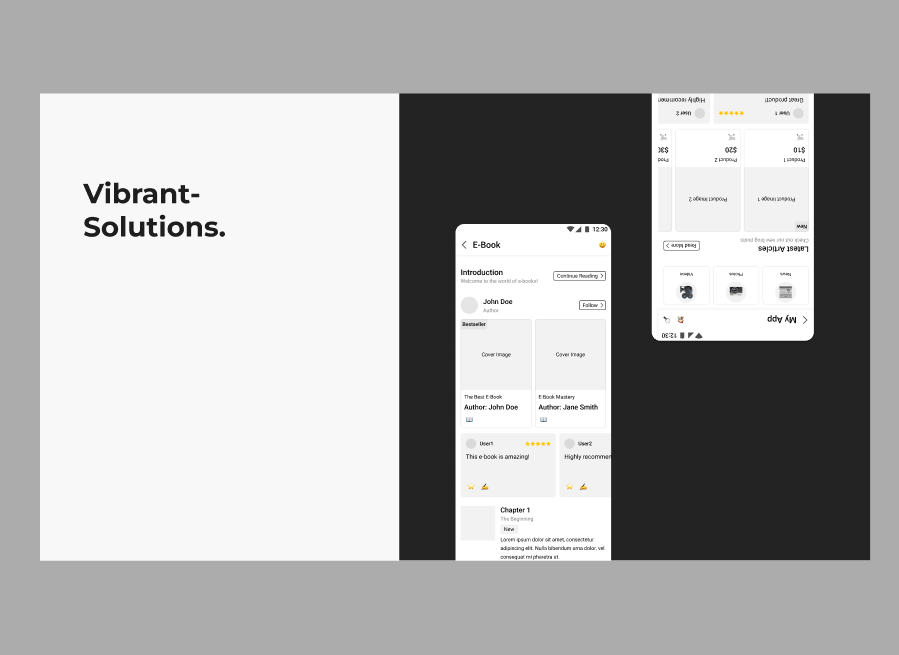
② 적용된 목업을 활용해 메인페이지 꾸미기
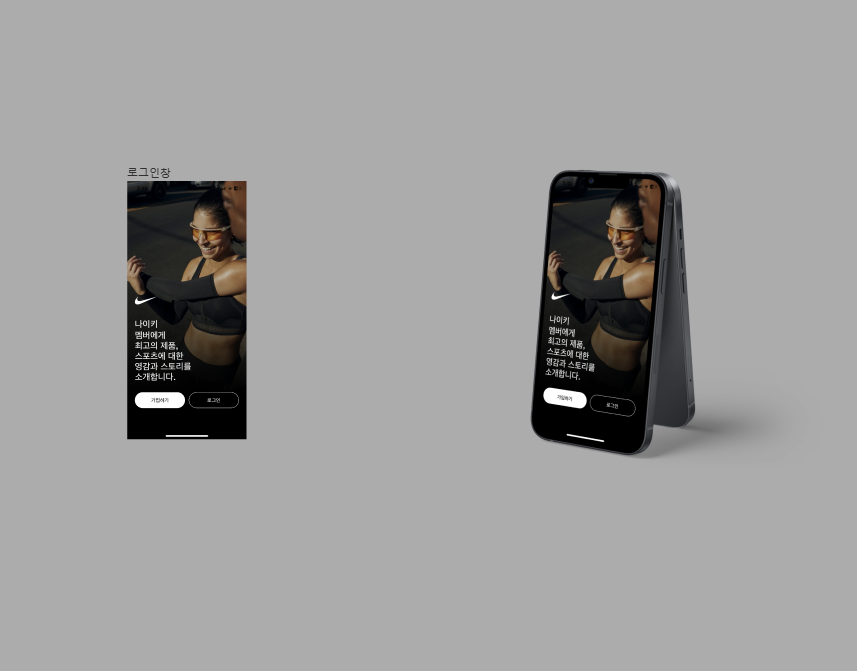
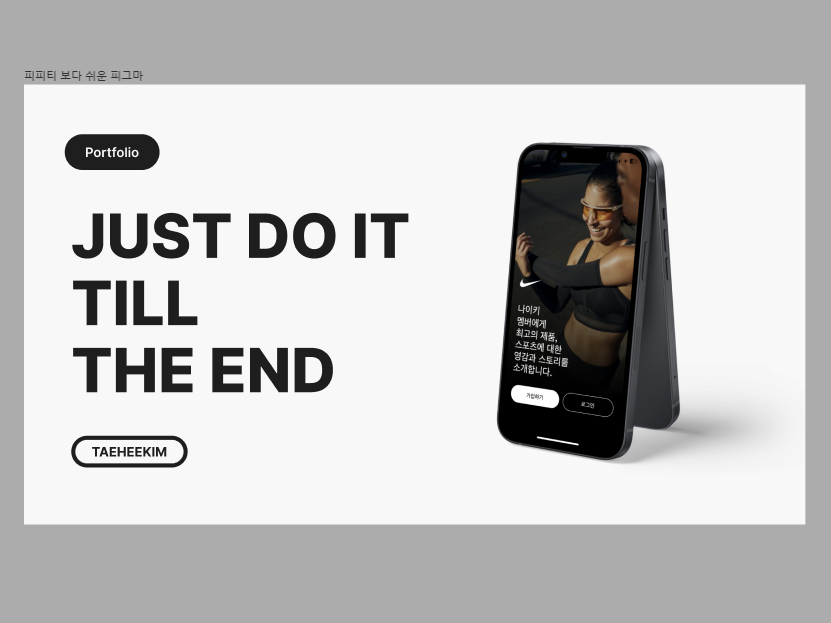
:위에서 설명한 목업적용 과정을 거치면, 캔버스에 붙여넣을 수 있다. 내가 활용하고자 하는 이미지를 아래와 같이 실제 핸드폰이 구현하고 있는 것같이 적용할 수 있으므로, 앞으로의 포트폴리오나 작업 시 잘 활용하도록 하자. 개인적으로 느끼기에 목업 이미지는 작업물을 한층 더 전문적으로 보이게 만드는 것 같다. 이 기능만큼은 정말 애용할 것 같은 느낌이 든다.


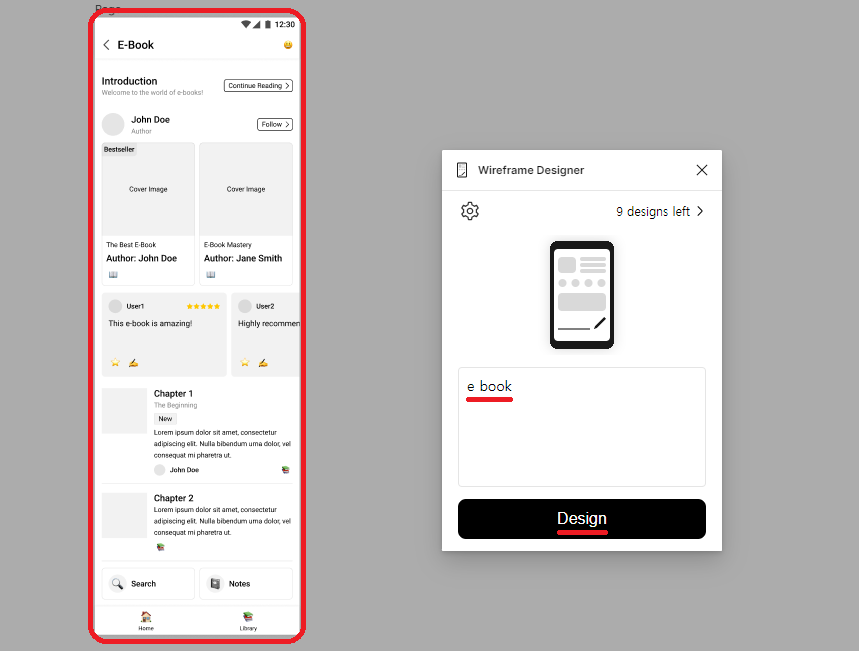
2. 와이어프레임 디자이너(Wireframe-Designer) 플러그인 사용하기
* 와이어프레임은 웹사이트의 골격이나 애플리케이션의 사용자 인터페이스(UI) 및 핵심 기능을 나타내는 단순한 선과 도형으로 구성된 다이어그램 또는 다이어그램의 집합이다. 즉, UI를 구성하는 기본 구조와 틀이라고 할 수 있겠다. 어느 위치에 어떤 컨텐츠가 배치되고, 어떤 컴포넌트가 배치될지 등을 그려놓은 설계도 같은 것이다.
[출처:https://www.lucidchart.com/blog/ko/what-is-a-wireframe]
① '와이어프레임 디자이너' 플러그인을 통해 원하는 스타일의 프레임 자동으로 만들기
: 와이어프레임 디자이너 플러그인을 실행시키면, 아래와 같이 만들고자 하는 앱의 유형을 적을 수 있다. 나는 e book이란 값을 넣어 그와 관련된 와이어프레임을 추출했다. 물론 포트폴리오는 나 스스로 작업한 와이어프레임을 넣어야겠지만, 템플릿을 만들거나 영감을 얻고 싶을 때에는 이 플러그인을 활용해도 괜찮겠다는 생각이 든다.


* 사실 이 외에도 수업중에 알게된, 포트폴리오 템플릿을 만들기 위해 적용할 수 있는 플러그인은 Material Symbols, Product Planner, Charts, Color Palettes 등 더 많으나 시간이 부족한 관계로 과제 진행 중 시간이 남는 때마다 틈틈히 실습해보고 업데이트 하는 것으로 하겠다.
'WEEKLY MISSION' 카테고리의 다른 글
| WEEKLY_02 (2) | 2023.12.29 |
|---|---|
| WEEKLY_01 (2) | 2023.12.22 |
| [PRE] WEEKLY_03 (0) | 2023.12.19 |
| [PRE] WEEKLY_02 (0) | 2023.12.18 |
| [PRE] WEEKLY_01 (2) | 2023.12.17 |

