클릭하면 이동하는 피그마 프로토타이핑 만들어보기
: 3주차 수업을 마무리하며 수업에서 배웠던 프로토타이핑을 실제로 만들고 구현해보자.
* 프로토타이핑(Prototyping)은 상품을 시장에 내놓기 전에 그 성능이나 기능이 제대로 구현되는지 사전에 먼저 구현하거나 검토해보는 것을 말한다. 웹/앱에서 구현하고 싶은 기능이 있을 때 그것이 실제로 사용자에게 어떻게 보일지 미리 시연하며 개선사항을 검토할 수 있게 도와준다.
① 프로토타입 모드 설정하기
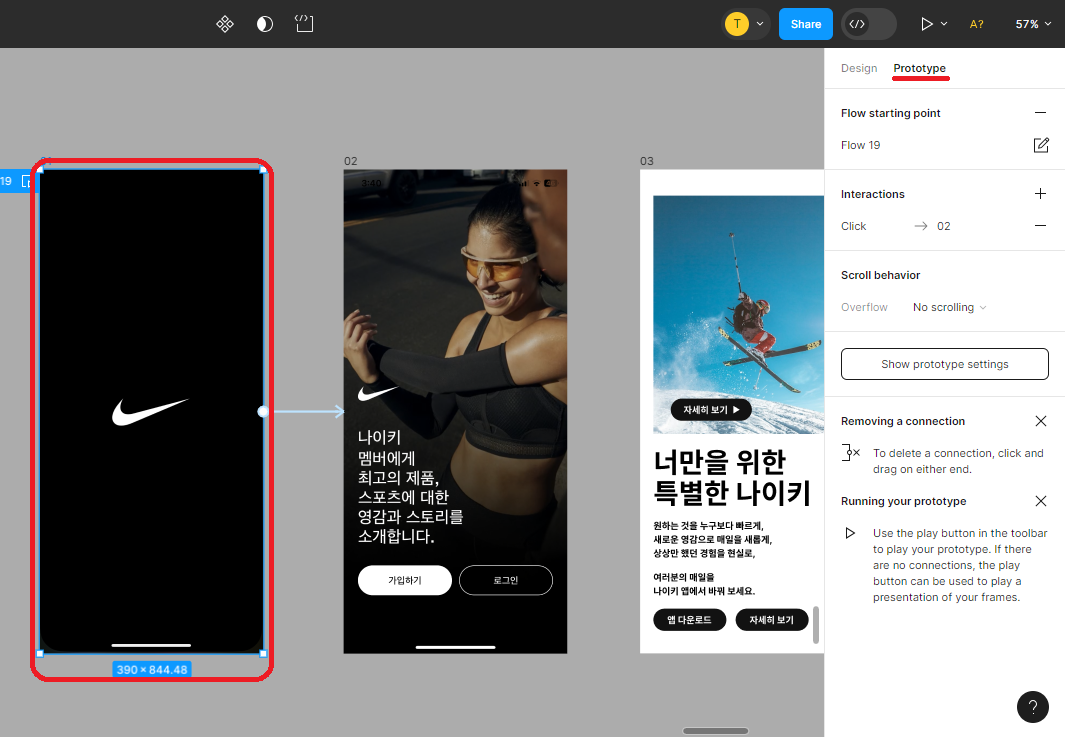
: 앱화면을 가정하고 흐름에 따라 구현하고 싶은 화면(혹은 컴포넌트)을 나열한다. 프로토타이핑을 해보기 위해 플로우를 지정하려면, 오른쪽 툴바의 상단에 있는 Prototype을 클릭해보자. 그럼 아래 이미지와 같이, 구현하고자 하는 각 프레임의 바깥모서리에 흐름선을 생성할 수 있는 (+) 모양의 파란색 버튼이 표시된다.

② 연결하고 싶은 화면(혹은 컴포넌트) 플로우 선으로 이어보기
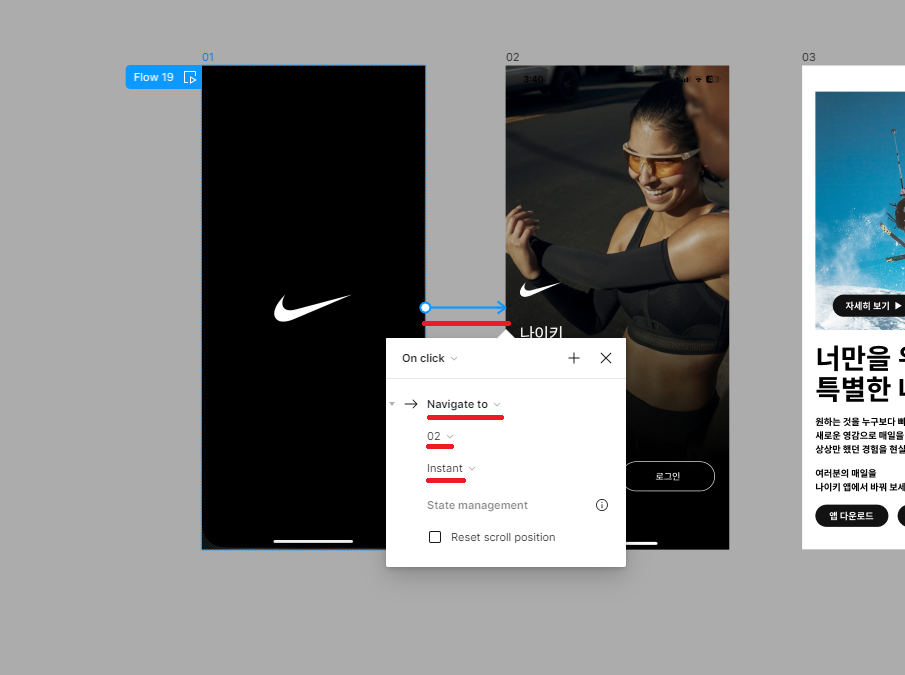
: (+)모양의 버튼을 눌러 구현하고자 하는 다음 프레임으로 흐름선을 연결해보자. 그럼 아래와 같이 설정창이 뜨게 된다. Naviagate to '02'는 이 흐름선이 해당 명칭(02)의 프레임으로 연결하는 역할을 한다는걸 나타내는 것이다. 그 아래는 다음 프레임으로 넘어가는 방식에 대한 설정인데, 여러가지 방식(효과)이 있으나 이번 과제에는 프로토타입 구현 그 자체에 목표가 있으니 Instant, 즉 그냥 곧바로 화면전환이 되도록 해보자.

③ 프레임을 연결을 마무리 짓고 프로토타이핑을 통해 화면전환을 구현해보기
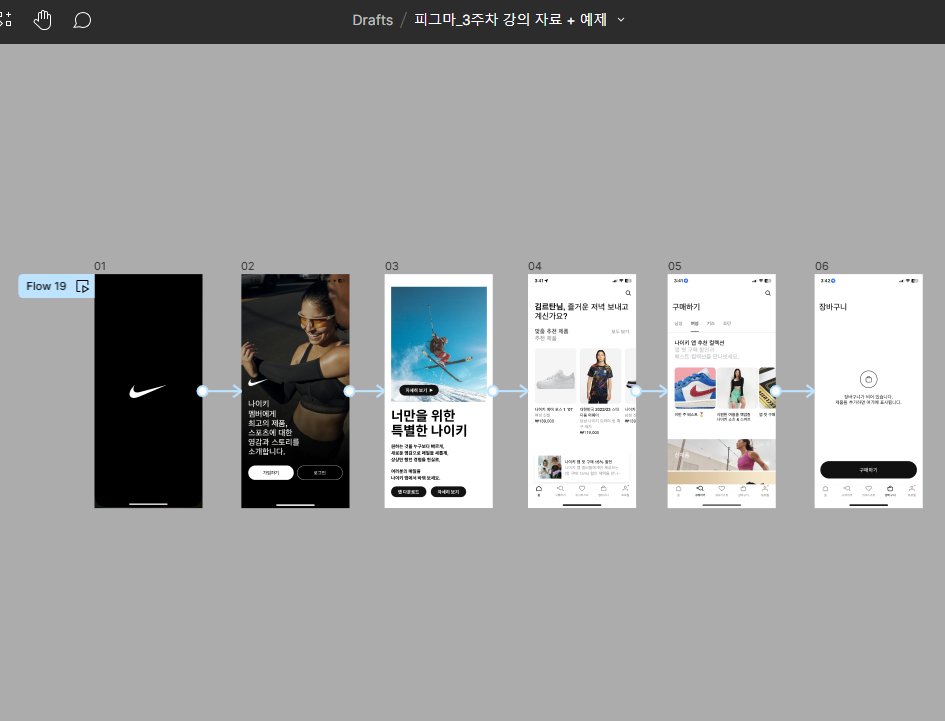
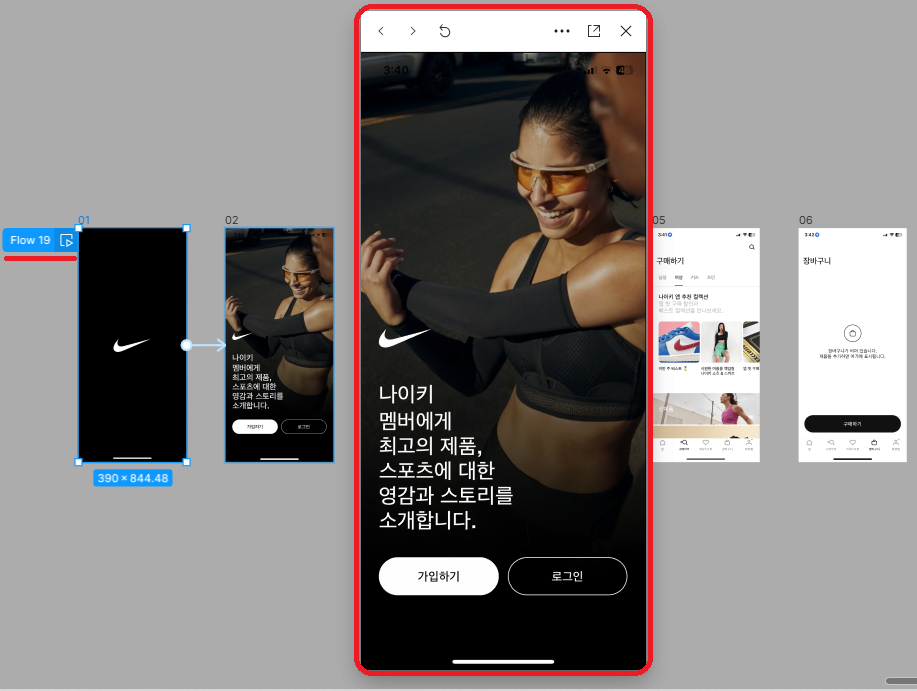
: 연결하고자 하는 프레임들을 순서대로 다 연결해주면, 아래와 같이 첫 번째 프레임 왼쪽 위에 재생표시와 비슷한 버튼이 뜬다. 해당 버튼을 클릭하면 실제로 아래의 프레임들이 화면에서 어떻게 전환되는지 구현시켜 보여준다. 물론 작업하는 컴퓨터 상에서도 해당 크기로 조절되어 구현되지만, 앱 화면을 구성하는 경우, 실제 모바일에서는 어떻게 보일지 궁금할 수 있다. 피그마 앱을 받으면 'Mirror'기능이 있어 와이파이 동시 접속만 가능하다면 PC에서 지정한 프로토타입을 모바일에서 곧바로 프로토타이핑 해 볼 수 있다. 프로토타이핑 기능을 활용하여 유저에게 더 완성도 있는 디자인을 제공할 수 있는 디자이너가 되어보자!


'WEEKLY MISSION' 카테고리의 다른 글
| WEEKLY_02 (2) | 2023.12.29 |
|---|---|
| WEEKLY_01 (2) | 2023.12.22 |
| [PRE] WEEKLY_04 (2) | 2023.12.19 |
| [PRE] WEEKLY_02 (0) | 2023.12.18 |
| [PRE] WEEKLY_01 (2) | 2023.12.17 |


