피그마에서 '플로우 차트' 플러그인을 이용해 유저 플로우 만들어보기
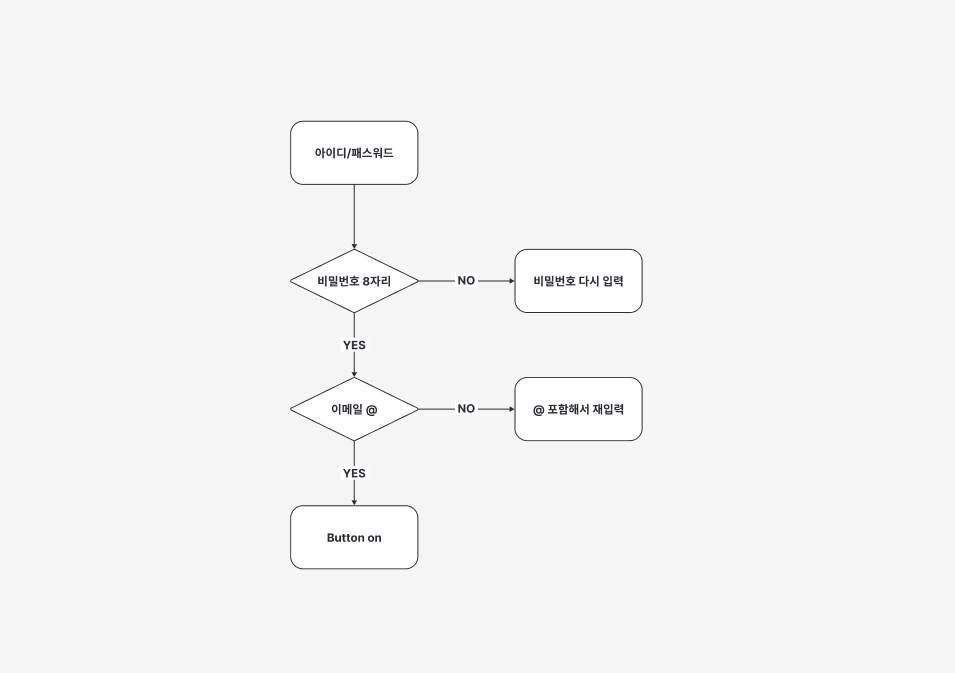
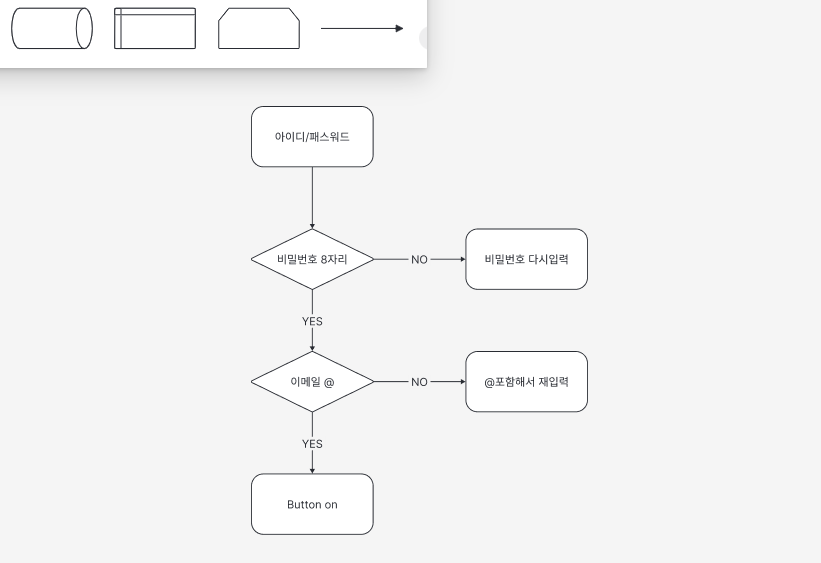
: 1주차 수업을 마무리하며 수업에서 배웠던 콘텐츠를 만드는데 활용가능한 플러그인 중, 플로우 차트를 이용하여 아래와 같은 유저플로우를 만들어보고 그 방법을 복기해보고자 한다.

* 플러그인(Plugin)은 피그마에서 자체적으로 지원하지 않는 기능을 구현가능하도록 보조적으로 돕는 확장 프로그램이다. 간단한 도형에서부터 아이콘, 샘플이미지로 활용가능한 테마별 사진, 그래픽 이미지 등 그때그때 필요한 기능을 직접 제작하지 않아도 곧바로 활용가능하도록 돕는다.
* 유저 플로우는 사용자가 제품이나 서비스를 이용하는 전체적인 경로를 그린 것이다. 즉, 사용자가 서비스를 이용하면서 경험하는 모든 시나리오를 포함한다. [출처:https://boardmix.com/kr/reviews/task-flow-vs-user-flow/]
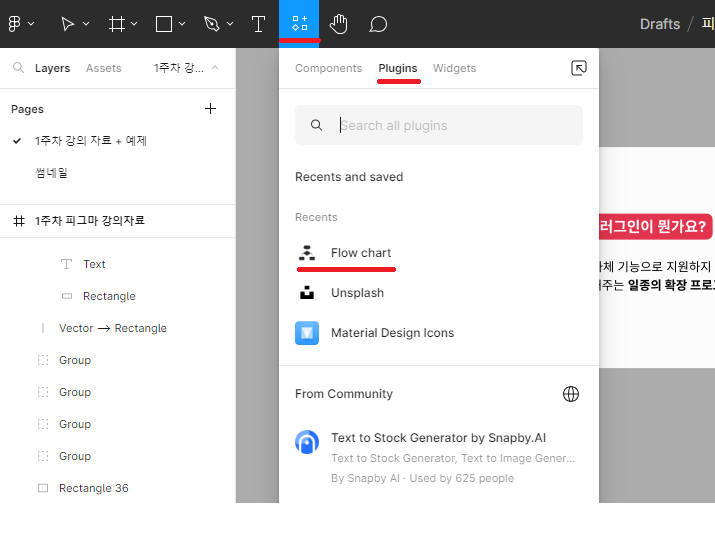
① Plugin에서 Flow Chart를 검색하여 Run하기
: 피그마 상단의 툴바에서 Resources를 클릭하면 활용하고자 하는 기능을 제공하는 Plugin을 검색할 수 있다. 검색 바에 Flow chart를 입력하여 사용가능하도록 Run해보자.

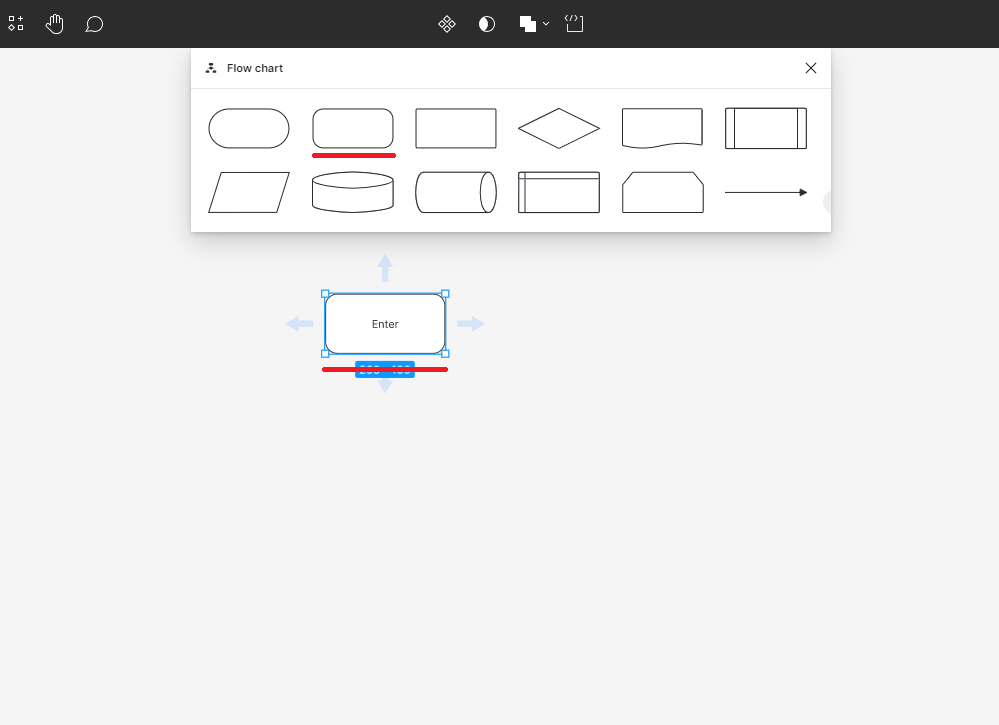
② 유저플로우 작성을 위해 사용하고 싶은 도형 선택
: 플로우차트를 실행시키면 아래와 같이 사용가능한 도형이 제시된다. 상황과 형식에 맞는 도형을 선택해 캔버스 위에 먼저 배치시켜보자. 우리는 상단에 이미 제시된 유저플로우를 그대로 따라해보는 것이기에 Rounded rectangle을 선택한다.

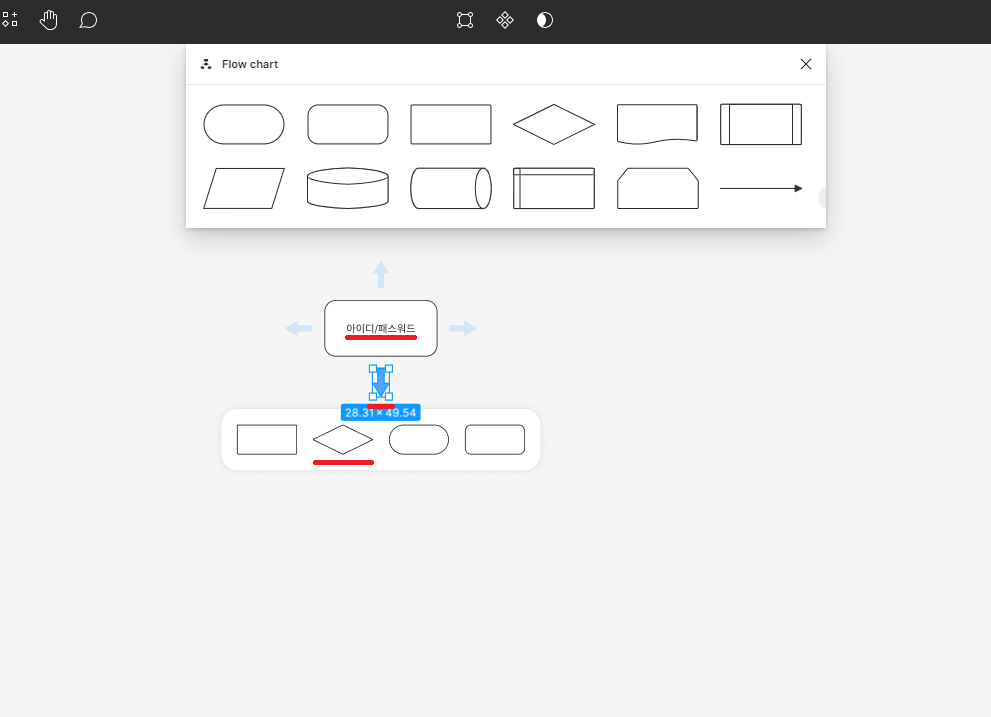
③ 차트를 이어가고 싶은 방향으로 도형 추가
: '아이디/패스워드'를 첫번째로 만든 도형에 기입해본다. 유저가 아이디를 입력 후 패스워드를 입력해야 하는 흐름을 생각해보자. 다음 단계로의 흐름을 시각화하기 위해 방향표를 연결하는데, 플로우차트를 활용하면 방향표 입력이 쉽게 가능하다. 처음 생성한 도형을 클릭하면 사방으로 펼쳐진 4개의 화살표를 볼 수 있는데, 내가 진행하고자 하는 방향의 화살표를 누르면 곧바로 다음으로 설정하고싶은 도형들의 옵션이 뜬다.

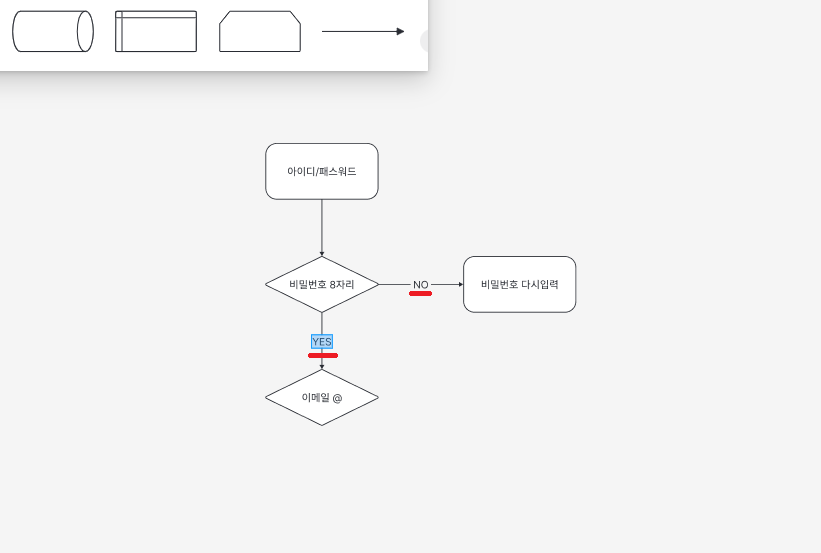
④ 경로 옵션에 대한 태그달기
: 사용자가 비밀번호 8자리를 올바르게 입력했을 때와 잘못 입력했을 때의 UI가 달라지므로 각 경로 옵션에 따른 태그를 달아 흐름을 파악할 수 있도록 한다. 이때 플로우차트를 이용하면 아까 상단에서 설명한 도형추가 기능을 통해 자동으로 생성된 흐름선을 더블클릭만 해도 흐름선 중간에 태그를 달 수 있다. 우리는 샘플과 같이 만들어야 하므로 YES 와 NO를 활용해 두가지 경우를 차트로 도식화 해보자.

⑤ 차트 마무리 짓기
: 우리는 샘플을 따라하는 것이므로 단순하게 끝나지만, UX/UI 디자이너로서 그려내야하는 유저플로우는 이보다 훨씬 더 광범위하고 복잡할 것이다. 효율적이고 효과적인 플로우를 설계할 수 있는 디자이너가 되도록, 플로우차트를 잘 활용해 보자!

'WEEKLY MISSION' 카테고리의 다른 글
| WEEKLY_02 (2) | 2023.12.29 |
|---|---|
| WEEKLY_01 (2) | 2023.12.22 |
| [PRE] WEEKLY_04 (2) | 2023.12.19 |
| [PRE] WEEKLY_03 (0) | 2023.12.19 |
| [PRE] WEEKLY_02 (0) | 2023.12.18 |


