11번가 앱의 홈화면을 검토하여 문제를 정의하고 그에 맞는 솔루션 도출해보기
11번가 앱의 페이지들을 수업중 배운 방법론들을 활용하여 분석해보고 솔루션을 도출해보자. 방법론을 활용해 해당앱 홈화면의 문제점을 도출해보고, 솔루션을 도출하는 과정에서 HIG, Material Design Guide, 디자인 원칙 등을 활용하여 논리적인 근거를 제시하는 연습을 해보자.
*이번 실습에서는 홈화면 분석에만 집중해보자.
1. 제품의 주요 사용자는 누구인가?
내가 이해하기로는, 수업 중 배운 다지인씽킹 중 1단계, 즉 '공감하기'를 통해 사용자에 대해 이해하는 과정을 요구하는 것 같다. 제품의 사용자는 누구인가? 그 사용자는 무슨 생각과 감정을 느끼고, 어떠한 환경에 노출되어있는가? 를 질문하며 문제점 도출을 위한 초석을 다져보자.
11번가 앱의 사용자가 누구인가? 현재 우리가 실제 사용자를 만나 인터뷰하거나 데이터를 모을 수 있는 것이 아니므로, 일단 일반에 공개된 데이터들을 활용해 유추해보는 수밖에 없겠다. 11번가 앱을 사용하는 연령층은 40~50대가 압도적으로 많다고 한다. 그 다음이 30대, 그 다음이 20대이다. 각 연령층에서의 성비 데이터는 찾지 못해 아쉽지만, 가볍게 다양한 사용자들을 유추해 볼 순 있다. 가성비 있게 센스있는 상품을 구매하고픈 대학생, 갓 직장에 취직해 자신의 용모를 꾸밀 수 있는 물건을 찾는 20~30대 직장인, 직장을 다니며 아이들도 키우느라 실속있는 대용량을 자주찾는 바쁜 30~50대 맞벌이 부부, 자녀들이 어느정도 성장해 다시 본인의 취미와 활동에 필요한 용품을 구매하는 구매력있는 40~50대, 간단한 집 꾸미기나 건강을 보조해주는 상품을 찾는 50~70대 등 말이다.
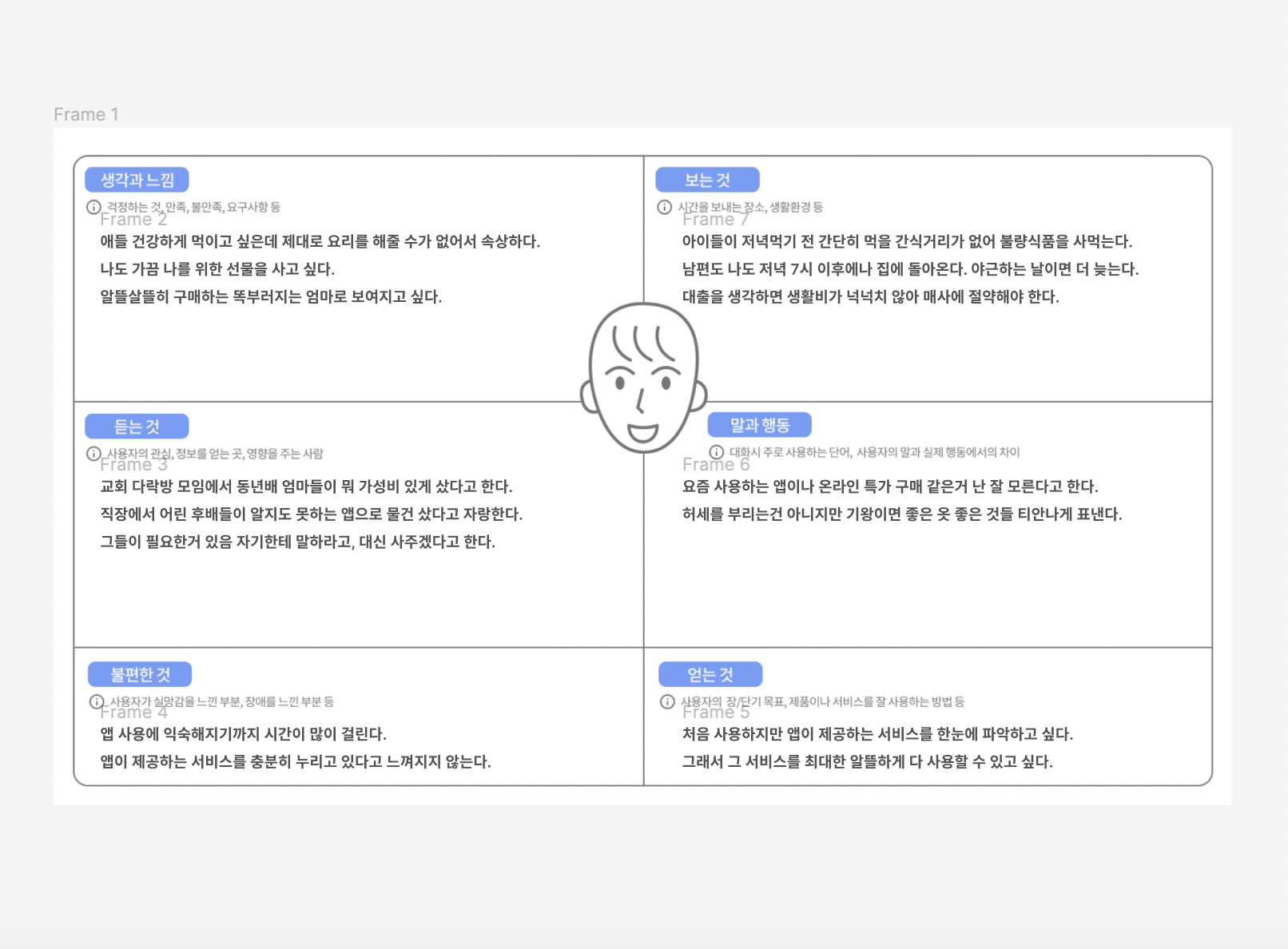
위와 같은 사용자들을 다 아울러 대표할 수 있는 특정 사용자를 상정해보자. 앱 이용자 연령층이 40~50대의 비율이 압도적으로 높다는 것과, 그 안에서도 실제 구매력과 구매결정력이 높은 사용자가 누굴까 상상해 볼 때, 가장 먼저 떠오른 부류는 40대 후반 맞벌이 부부, 그중에서도 워킹맘이었다. 40대 후반의 구매력이 있는 워킹맘을 대표 사용자로 상정하고 공감지도를 작성해 이후 절차에 활용해보자.

2. 사용자의 어떤 문제를 발견했는가?
위에서 상정한 대표사용자의 특성을 고려할 때, 현재의 11번가 앱, 그것도 홈화면의 구성이 가질 수 있는 문제점은 무엇일까? 5 Whys 도구를 사용해 몇가지 문제점을 도출해 보자.
5 Whys
[11번가 앱 제작자 입장에서의 질문과 대답]
① 왜 11번가 앱 이탈자 숫자가 대폭적으로 늘어나고 있을까?
- 답변: 사용자들이 우리가 준비한 서비스들을 충분히 다 경험하지 못하고 있기 때문에.
② 왜 사용자들은 우리가 준비한 서비스들을 충분히 다 경험하지 못하고 있을까?
- 답변: 준비된 서비스들을 안내하는 홈화면의 카테고리와 버튼들이 너무 복잡하게 느껴지기 때문에.
③ 왜 준비된 서비스들을 안내하는 홈화면의 카테고리와 버튼들이 너무 복잡하게 느껴질까?
- 답변: 한 프레임 내 지나치게 많은 카테고리, 컨텐츠 구분의 모호성, 컨텐츠의 내용을 한눈에 파악하기 어렵기 때문에
3. 그것이 왜 문제점인가? 그리고 어떻게 해결해야하는가? [근거 제시와 함께]
① 한 프레임 내 지나치게 많은 카테고리
문제점 제시
- 한 프레임 내 지나치게 많은 카테고리 → 사용자가 선택해야하는 선택지의 갯수 증가 → 의사결정에 걸리는 시간의 증가 → 의사결정 포기 및 이탈 [힉의 법칙]
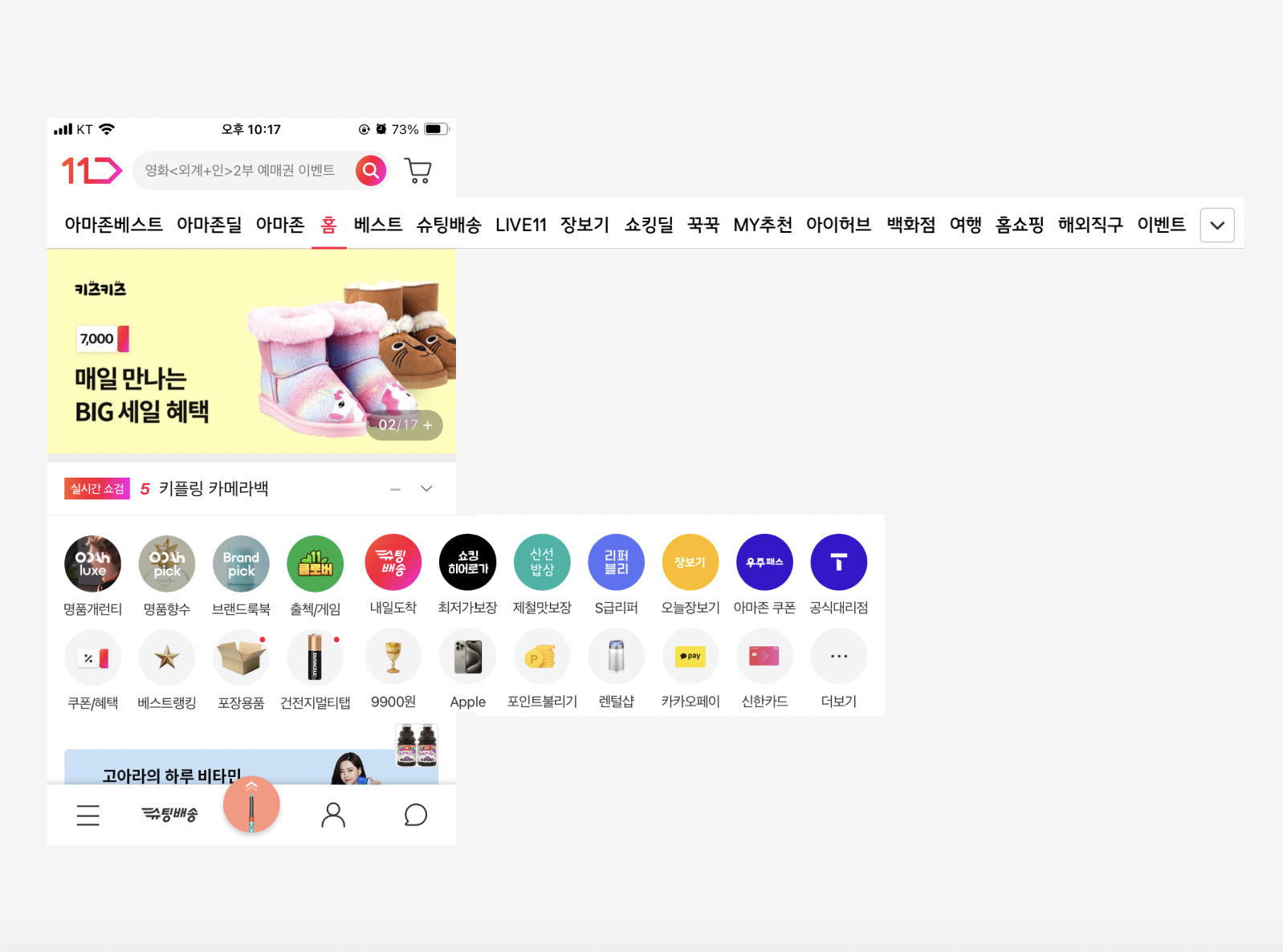
힉의 법칙에 따르면, 사용자가 처리해야하는 정보량이 많아 임계치를 넘을 시 정상적으로 정보를 처리할 수 없는 인지부하가 오게되고, 인지부하가 오는 순간 사용자는 선택을 포기하고 화면을 이탈해버린다. 앱을 처음 사용하는 사람이라면 앱을키고 마주하는 첫화면이 아래와 같은 홈화면일 것이다. 본인이 무엇을 찾아야하는지 알고있던 사람도 아래의 무수한 옵션들을 마주하면 무엇부터 클릭해야할지 당혹스러울 것이다.

솔루션 제시
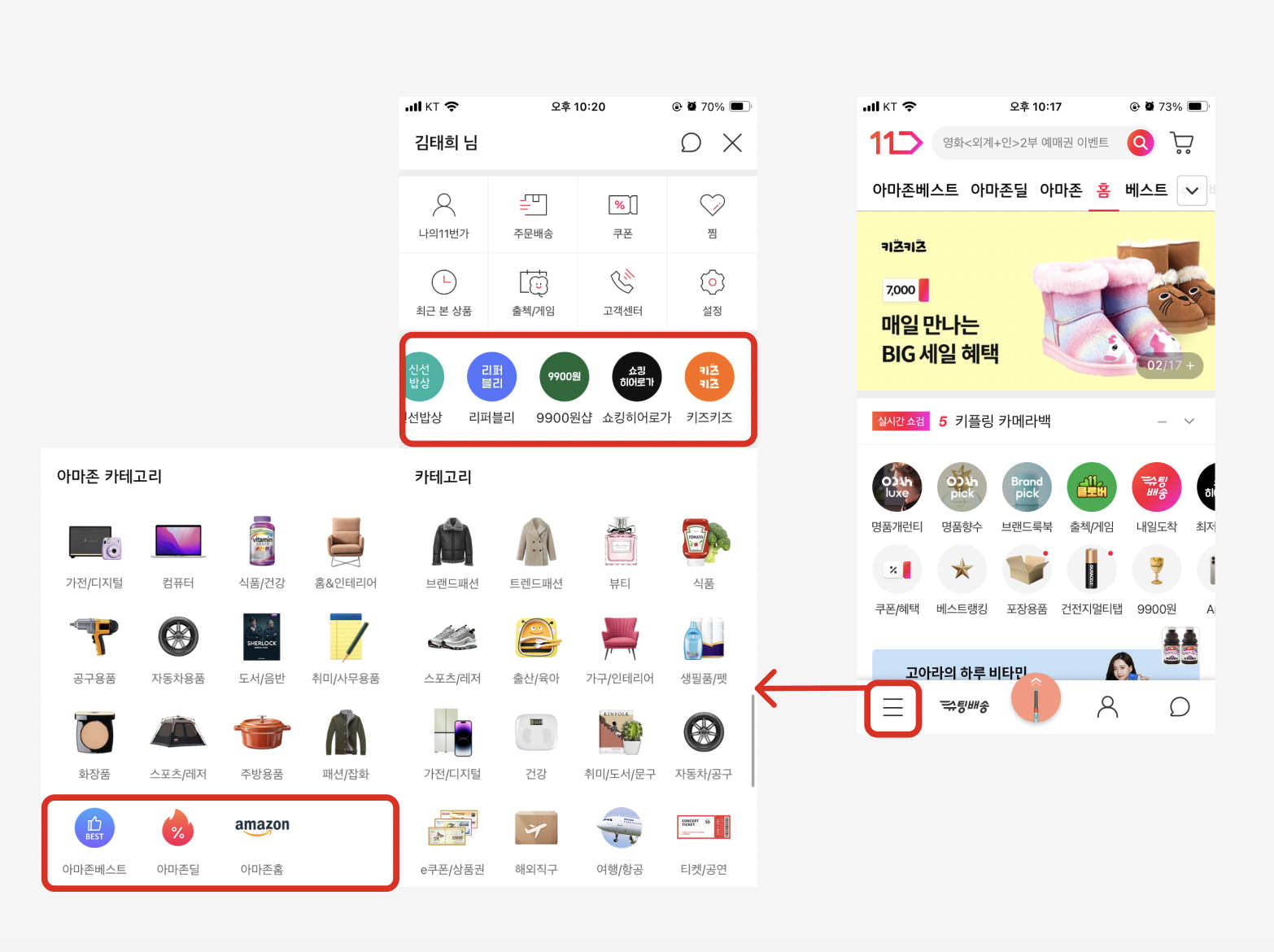
그럼 무엇을 개선해야하는가? 무작정 카테고리를 줄이고 갯수를 줄이면 되는가? 그럼 준비한 서비스를 사용자에게 제공할 창구 자체가 없어지는 것 아닌가? 사실, 문제를 제기한 홈화면의 카테고리 버튼들은 아래와 같이 네비게이션 바에 있는 햄버거 버튼을 누르면 연결되는 새로운 페이지에 이미 일정부분 또다시 배치되어 있다. 고로 홈화면에서 보여주지 못하는 카테고리는 해당 페이지에 언제든 옮겨 배치할 수 있다는 것이다.
다 없애야한다는 것이 아니다. 홈화면은 그야말로 메인화면이다. 앱의 첫인상을 결정하고, 사용자로 하여금 앱의 사용성을 높이는데 가장 중요한 역할을 하는 페이지다. 그러므로 홈화면에 배치되는 카테고리는 혹은 버튼들은, 그야말로 서비스 제공자가 핵심으로 생각하고 우선순위를 높게 두는 항목부터 배치되어야 한다는 것이다. 중단부 카테고리 버튼의 경우, 핵심 버튼만 남기고 나머지 우선순위가 다소 떨어지는 버튼들은 좌측 페이지에 정리해 배치해야한다고 생각한다. 남은 핵심 버튼들은 다소 간격을 넓히고 크기를 키워서 배치에 균형감을 심어주면 좋을 것 같다.

② 컨텐츠 구분의 모호성
문제점 제시
- 컨텐츠 구분의 모호성 → 컨텐츠 정보 구분 및 인식 장애 → 정보를 이해하는데 드는 시간 증가 → 의사결정 포기 및 이탈 [게슈탈트 근접성의 원리]
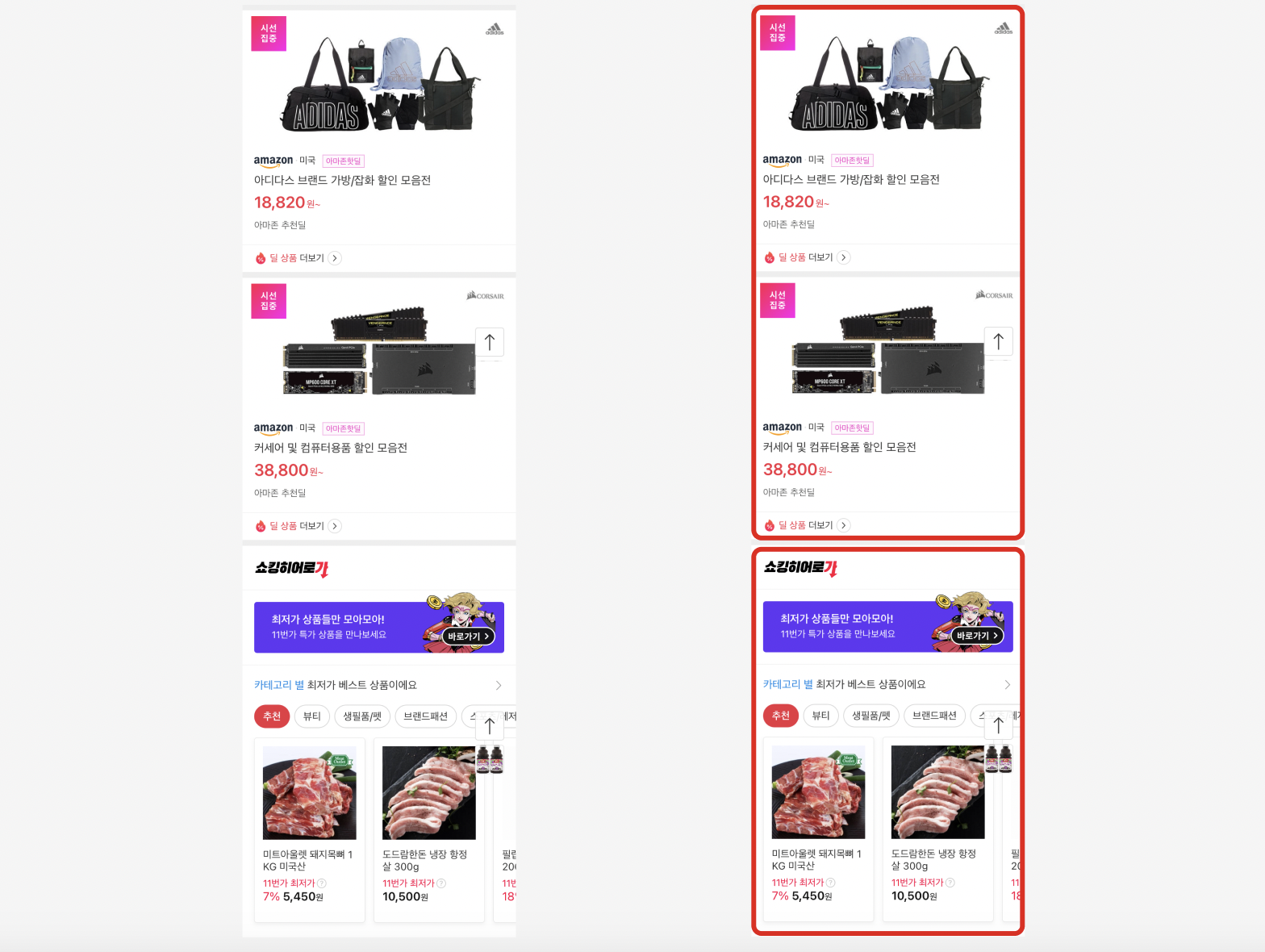
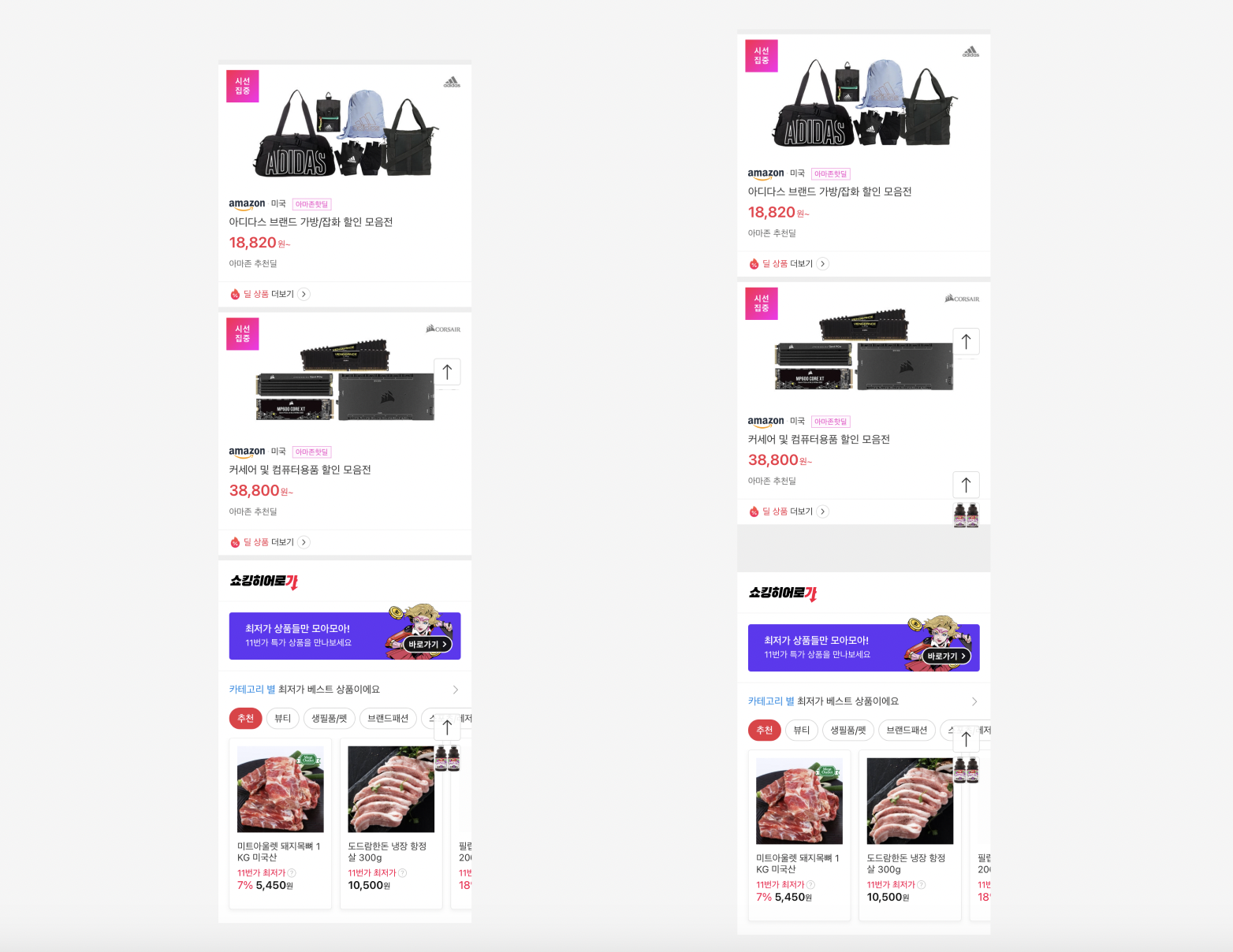
11번가 앱은 특히나 컨텐츠 혹은 그룹간의 구분이 모호하다. 화이트 톤의 배경에 옅은 회색을 여백값으로 주는데, 이마저도 그룹별로 간격 구분을 넓게 주지 않거나 아예 간격차이를 주지 않는 경우도 있다. 게슈탈트 심리학에서 근접성의 원리에 따르면, 사람들은 가까이있는 요소들을 멀리있는 요소들보다 서로 가깝다고 느낀다고 한다. 색깔이 달라도 요소간 간격이 동일하면, 색깔이 같아도 요소간 간격이 멀리 떨어져있는 요소보다 속성이 더가까운 개체로 인식한다는 것이다. 아래의 이미지를 보면, 상단의 '시선집중'은 하단의 '쇼킹히어로가'와 다른 컨텐츠이다. 그러나 두 컨텐츠 간 여백이 '시선집중' 그룹 내 개체간 간격과 동일해 서로 다른 컨텐츠라고 구분하기가 쉽지 않다. 스크롤을 내리다 자칫 방심하면, 어디서부터 다른 영역인지 모르고 자연스럽게 지나치게 되고 이는 사용자가 찾고자하는 정보에 대한 혼동을 일으킨다.

솔루션 제시
그럼 무엇을 개선해야하는가? 근거로 들었던 근접성의 원리에서 굳이 멀리 가지 않으려 한다. 그룹을 구분지을 수 있는 가장 효과적인 방법은 여백, 즉 개체간 간격이라고 생각한다. 같은 그룹에 속하는 개체끼리는 일정 간격을 유지하되, 다른 그룹에 속하는 개체와의 간격을 그보다 더 띄우는 것이다. 아래의 이미지와 같이, 약간의 여백을 조금더 주는 것만으로도, 두 그룹간의 구분이 명확해지고, 상단의 컨텐츠와 하단의 컨텐츠가 띄는 차이를 명확히 인식할 수 있어 정보처리 속도에도 개선이 있다는 걸 체감할 수 있었다. 초반에 상정한 가성비를 따지는 워킹맘의 경우, 최저가 등을 제시하는 '쇼킹히어로가'가 더 관심있는 컨텐츠일 것이기에 여백을 통해 컨텐츠의 구분이 조금더 쉬워진 상태라면 굳이 '시선집중' 컨텐츠에 시간을 소비하지 않고 곧바로 '쇼킹히어로가' 섹션을 찾아갈 것이다. 정보처리의 시간과 난이도가 줄어든 사용자의 결제비율은 자연히 올라갈 수 밖에 없다.

③ 컨텐츠의 내용을 한눈에 파악하기 어려움
문제점 제시
- 컨텐츠의 내용을 한눈에 파악하기 어려움 → 컨텐츠 인식 장애 → 정보를 이해하는데 드는 시간 증가 → 의사결정 포기 및 이탈 [시각적 위계]
앞서 11번가 앱은 컨텐츠 간 구분이 모호하다고 했다. 이번 문제는 그의 연장선상에 있는 듯 하다. 도무지 내가 보고 있는 컨텐츠가 어떤 걸 다루는 컨텐츠인지 쉽게 알 수가 없다. 내가 보는 컨텐츠가 정확히 뭘 다루는지 쉽게 파악이 안되니 종류가 다른 컨텐츠 간의 구분도 쉽지 않다. UX 비주얼 디자인 원칙에 있는 시각적 위계 원칙에 따르면 사용자가 화면에서 정보를 찾는데에 어려움이 많으면 명확한 시각적 위계가 없는 경우일 수 있다고 한다. 시각적 위계는 그야말로 한 컨텐츠 내의 요소간 중요성에 따라 시각적 위계를 나누는 것이다. 사용자는 의도된 위계 순서에 따라 정보를 처리하게되고, 이 위계설정이 잘 되어있기만 하다면 사용자는 해당 컨텐츠가 무슨 내용인지 조금더 쉽게 이해가능해지는 것이다.
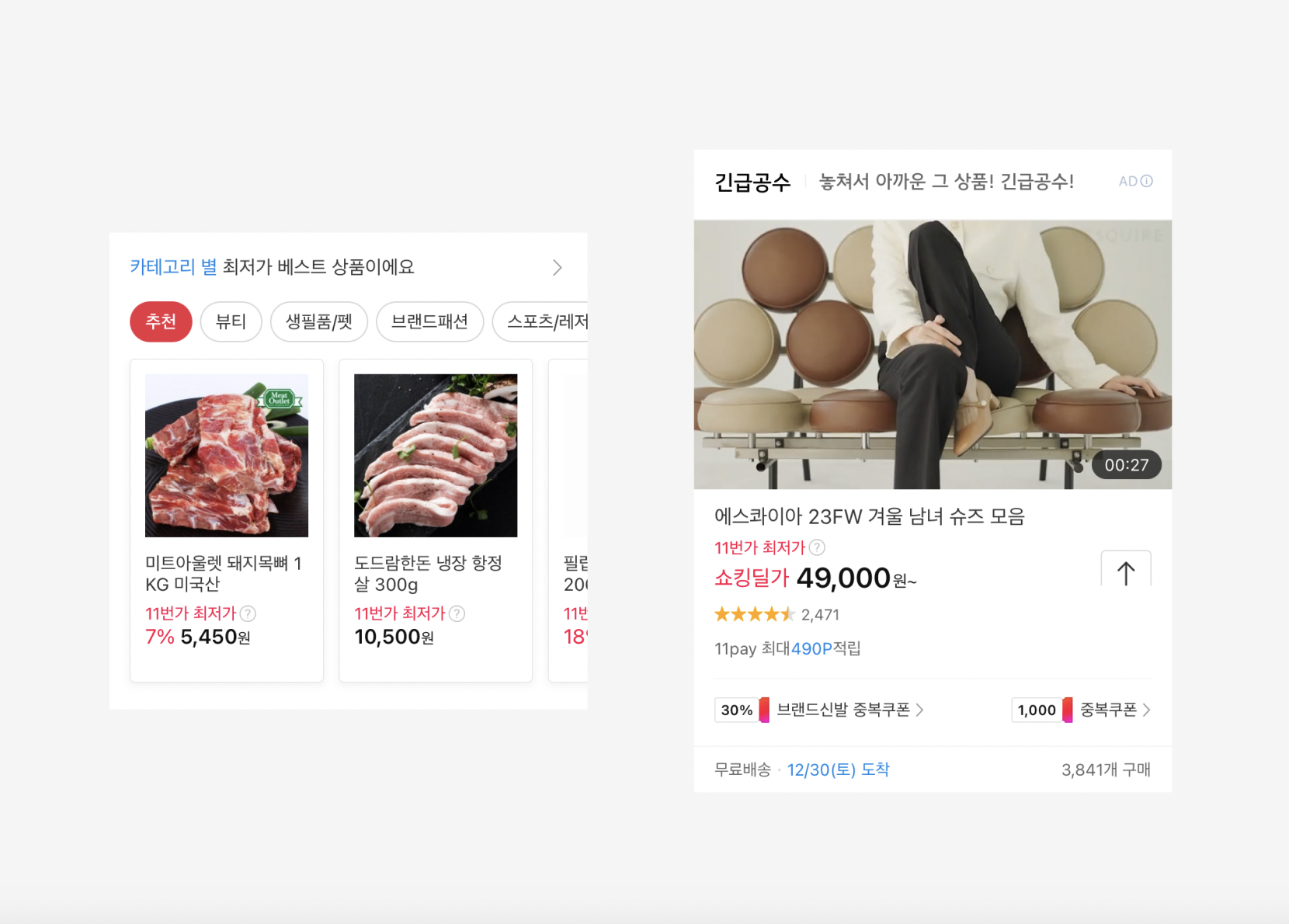
아래의 이미지를 보자. 현재 11번가 앱 홈화면의 상품 소개 섹션이다. 놀랍게도 나는 처음에 스크롤을 내리며 보는 동안 왼쪽은 '카테고리 별 최저가 베스트 상품'이라는 것과, 오른쪽은 '긴급공수 상품'이라는 걸 몰랐다. 위계설정이 잘 되어있는지 검토해보자. 컨텐츠의 명확한 시각적 위계설정은 주로 텍스트의 크기로 조절된다. 왼쪽은 딱히 폰트 크기의 차이가 있는 것 같지도 않다. 오른쪽은 반면에 폰트 사이즈가 다 제각각인걸 볼 수 있다. 위계를 인식할 때 주로 3가지 다른 사이즈의 폰트를 설정한다고 한다. 지금 내가 대충보기에도 사이즈가 서로다른 텍스트가 5개 이상이다. 이정도되면 뭐가 중요하고 뭐가 덜 중요한지 인식하기 어려워진다. 그럼 해당 컨텐츠 자체가 다루는 정보를 이해하는데 시간이 오래걸리고, 이는 사용자의 이탈률을 높이게 된다. 눈을 가늘게 뜨고 이게 뭔 내용인지 파악하는데 공을 들여야 한다면, 이미 실패한 디자인 작업인 것 같다.

솔루션 제시
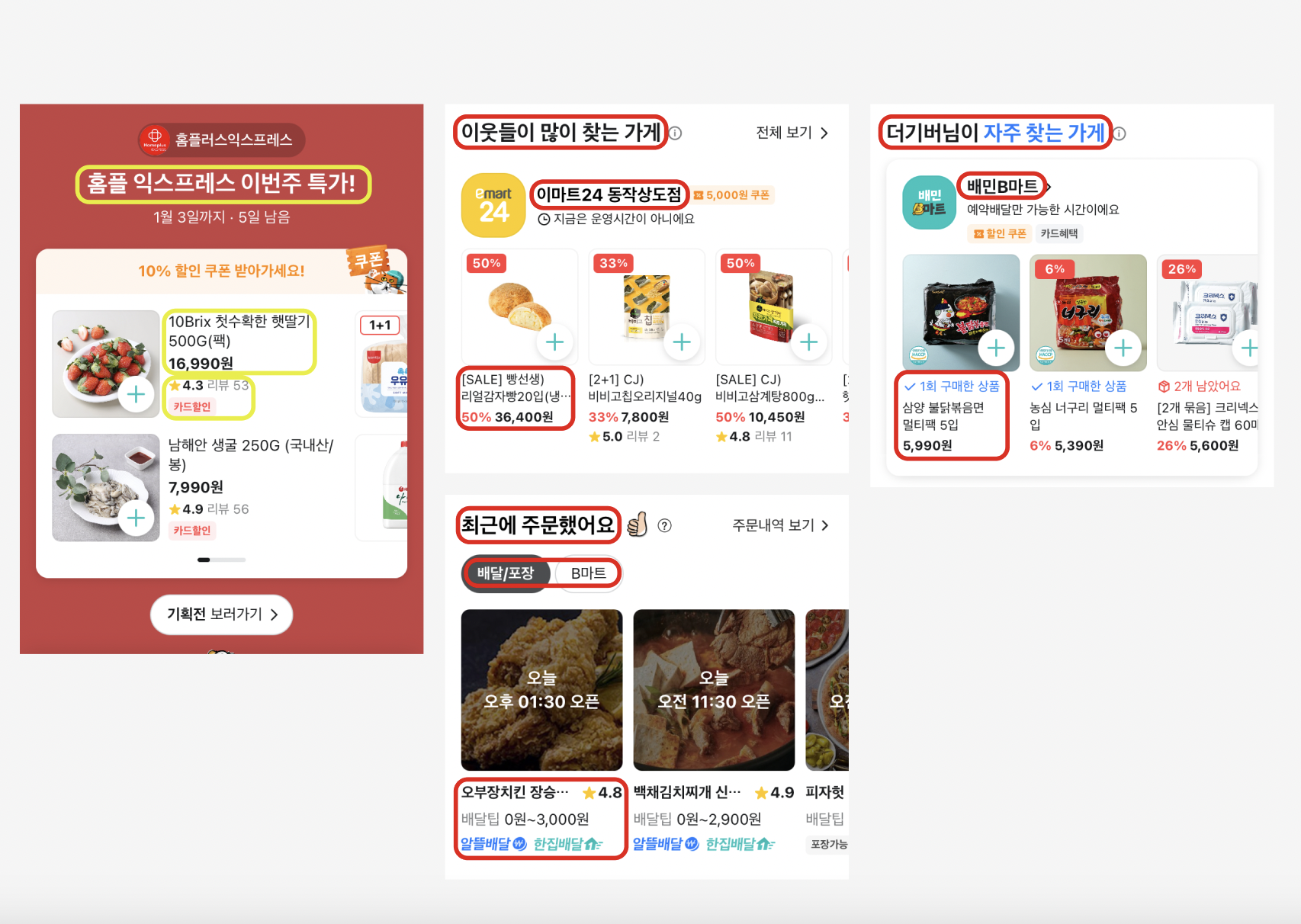
과제를 하다 배고파서 켰던 배달의민족 앱에 감탄했다. 앱의 내용을 이해하려 노력하지도 않았는데 컨텐츠들이 내 눈에 너무 명확하게 들어왔기 때문이다. 솔직히 좀 소름 돋았다. 수업중에 튜터님이 말씀해주셨던 시각적 위계의 설정이 표본 그대로 되어있었다. 텍스트의 크기로 그것도 3가지 위계(large, medium, small)로만 구성되어있는 배민의 철저함에 놀랐던거다. 텍스트간의 세밀한 차이는 있을지도 모르겠으나, 큰 범주로 3가지 위계만 눈에 띄는 건 확실하다. '아 이웃들이 이 가게를 많이 찾는구나', '아 내가 이 가게를 자주 찾았었어?', '아 내가 최근에 여기 주문했었구나'를 보자마자 파악했다.
사람이 정보를 인식하는데에 있어 이런 규칙성을 가지고 있다는게 놀랍다. 텍스트 크기의 종류는 3가지로 하되, 같은 텍스트 크기내에서도 색깔을 다르게 주어 강조점을 두고 싶은 곳에 얼마든지 표시가 가능하다. 11번가 앱의 컨텐츠에도 이러한 시각적 위계가 설정된다면, 내가 배민을 보았을 때처럼 지금보다는 더 수월하게 해당 컨텐츠의 내용을 인식할 수 있게 될 것이다.

4. 나는 무엇을 얻었는가?
어떤 랜덤의 UI들을 보았을 때, 이건 이래서 답답한 것 같다, 이건 이래서 좀 가독성이 떨어지는 것 같다라는 추상적인 평가와 판단은 할 수 있었다. 그러나, 내가 느끼는 답답함이나 떨어지는 가독성에 대한 근거는 제시하지 못했다. 혹시 훗날 나의 디자인이 정말 효과적이고 효율적이고 심미적이라고해도, 그것을 논리로 뒷받침 할 수 없으면 세상에 나올 수 없는 것이었다. 감각있는 디자이너도 좋은데, 동시에 똑똑한 디자이너가 되자. 신념을 지키려면 논리가 있어야 된다.



