본캠프 개인과제를 하며 느낀 것들
: 캠프의 첫 시작과 함께 해보았던 웹/앱 메인페이지 클로닝 과제에 대해 복기하고 배운 점과 아쉬웠던 점을 적어보자.
1. 나는 무엇을 하였나?
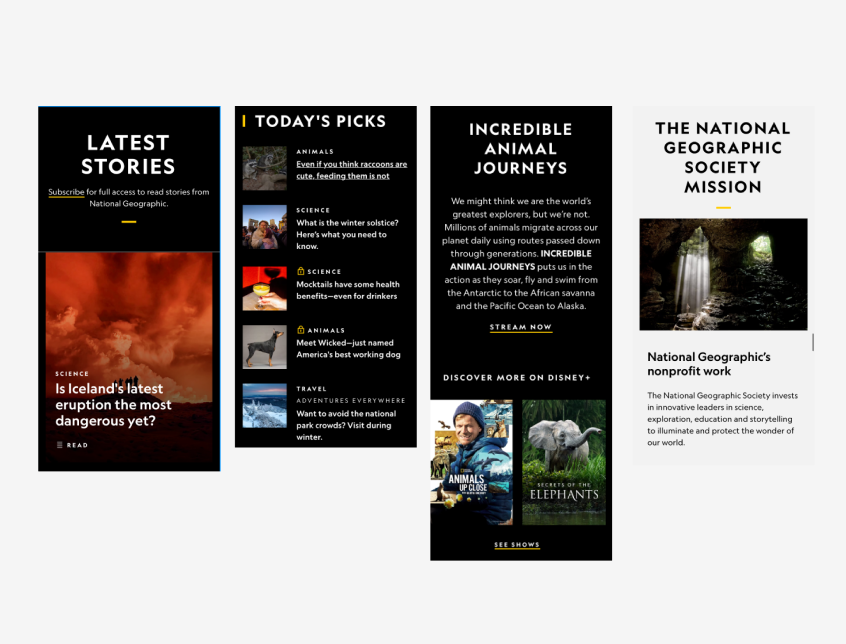
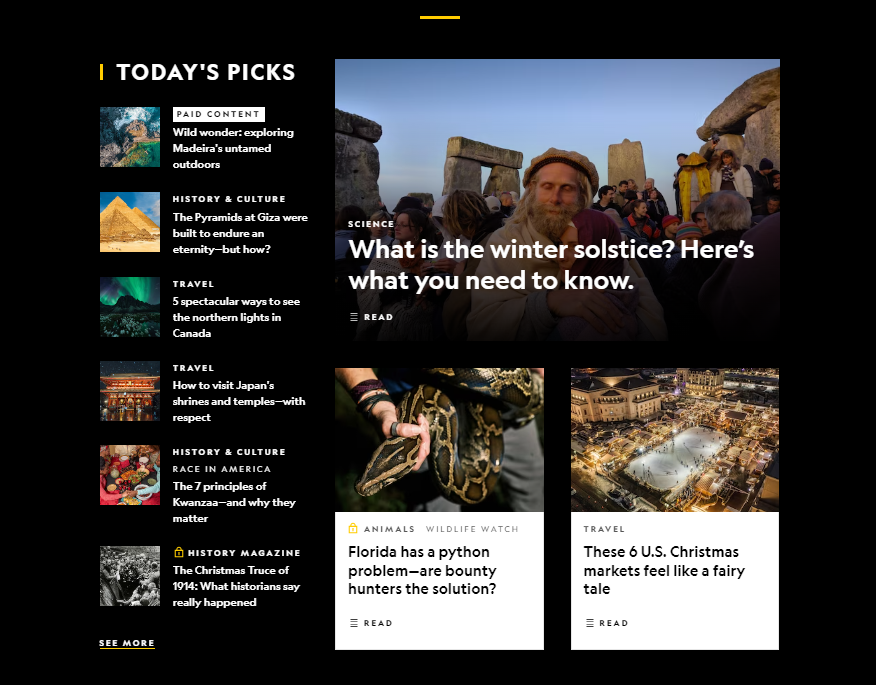
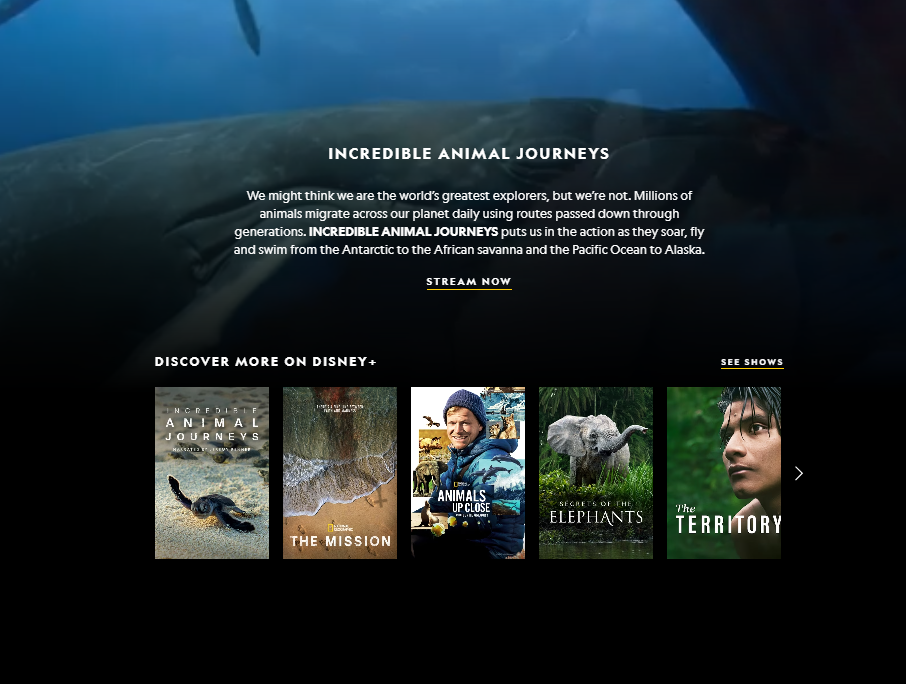
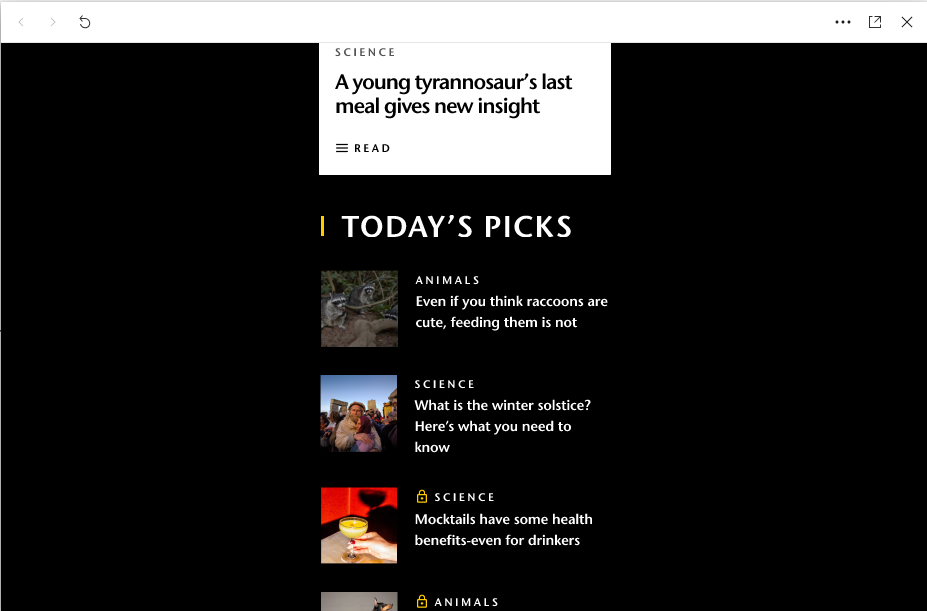
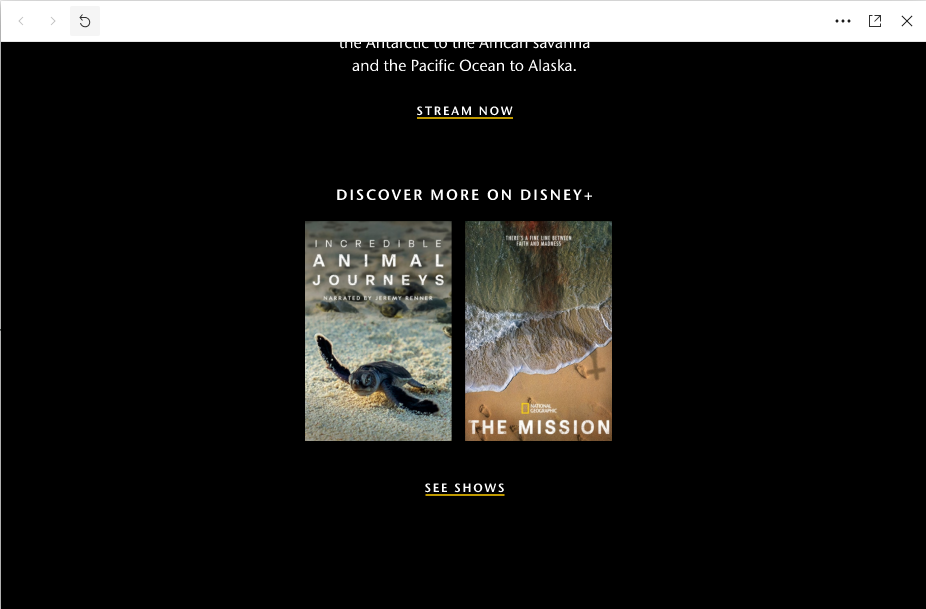
앱은 아니지만 모바일에서 구현되는 웹을 클로닝하기로 하였다. 예전부터 UI 디자인이 참 세련되고 멋지다 생각했던 'NATIONAL GEOGRAPHIC' 웹 페이지를 선택했다. 수업 때 배운 컴포넌트와 오토레이아웃들을 활용해 실습하고 연습해보기에 딱 적절한 구성인 것 같았다. 그들이 선택한 폰트, 또 그 폰트를 타이틀과 본문에 사용할 때의 사이즈 조절과 배치가 참 인상 깊었다.

① 폰트, 컬러 스타일 따기
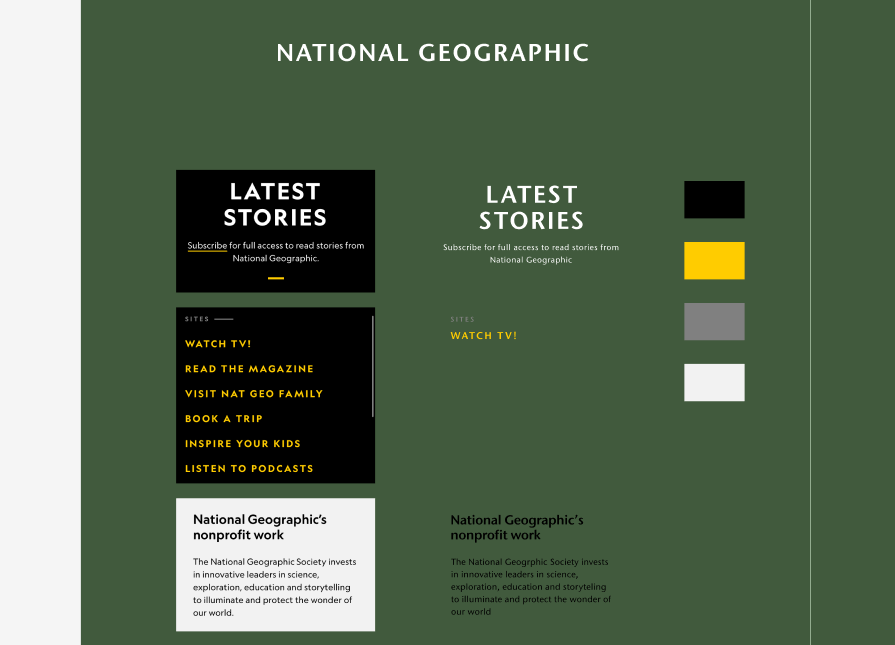
: 과제 가이드에는 클로닝을 진행할 웹/앱의 주요 폰트나 컬러를 스타일로 정리할 것을 추천했다. National Geographic [이후 N.G라고 하겠다] 웹에서 이미지를 따와 그들이 사용하는 폰트와 비슷한 걸 찾고, 사이즈, 색깔별로 정리해 스타일 지정을 해보았다. 주요 컬러도 뽑아봤는데, 그들이 사용하는 색의 조합은 참 세련되다.
작업하며 느낀 스타일지정에 대한 생각을 간단하게 말하자면, 스타일 지정은 정말 핵심적인 요소만 하면 된다는 것. 다짜고짜 보이는대로 지정만 해봤자 실효성이 없다. 작업하는 위치에 따라 사이즈도 스타일도 배치도 다 달라지기 때문에, 그때마다 저장한 스타일을 일일이 찾는게 더 작업능률을 떨어트린다는 느낌을 받았다. 정말 Main 스타일들, 정말 자주 쓰이는 몇가지만 지정해 효과적으로 사용할 수 있도록 하자.

② 페이지 상단부터 순서대로 컴포넌트 따기 [오토레이아웃 적용하기]
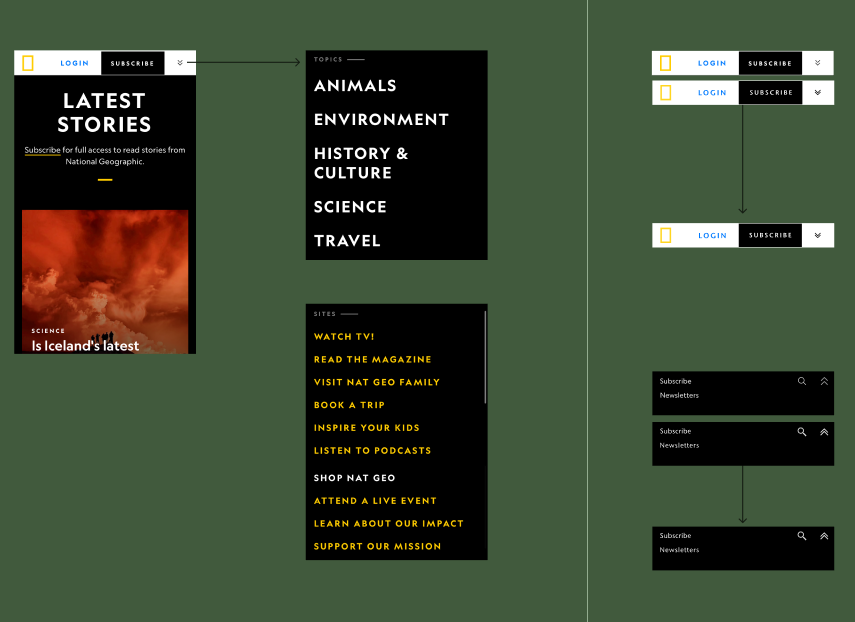
: 결국 구현하고자 하는 기능들의 기초는 컴포넌트와 오토레이아웃이었다. 실무의 디자이너라면 필수겠다는 생각이 든다. 같은 포맷의 컴포넌트를 여러개 작업하고 또 업데이트 되는 컨텐츠가 있다면, 오토레이아웃 적용된 컴포넌트는 필수겠다는 생각이 든다. 작은 단위부터 하나씩 덧붙인다는 느낌으로 작업했고, 기능이 구현되는 컴포넌트는 로그인, 구독, 메뉴 바 이 세가지 중 가장 실습하기 적절해보이는 메뉴바에만 적용해보았다.

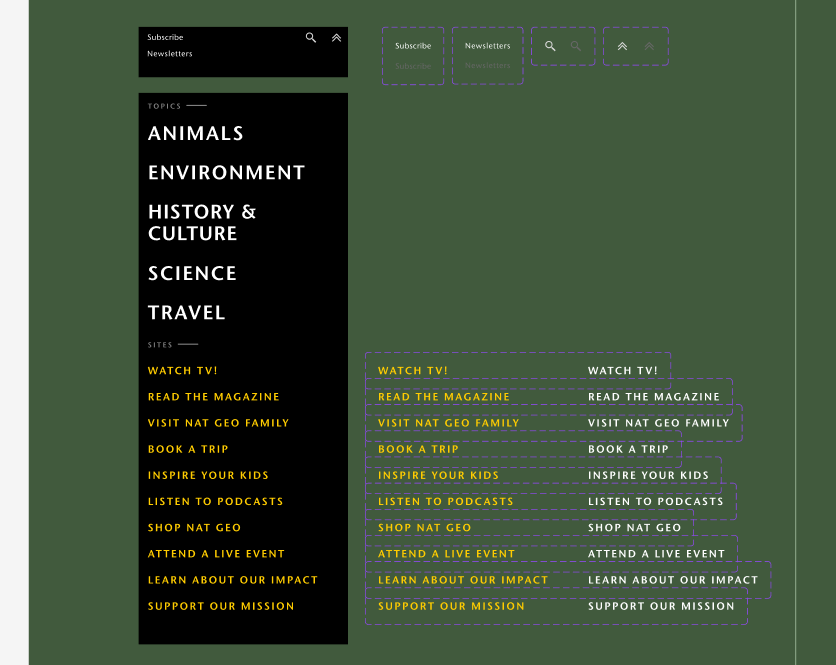
③ 터치 시 색깔이 변하는 간단한 버라이언트 구성하기
: N.G 웹에서 느끼는 세련됨은 화려한 이미지나 기능들보다, 이런 몇가지 간단하지만 센스있는 기능들로부터 나오는 것이었다. 스크롤을 내리며 가볍게 터치하면 폰트나 버튼의 색깔이 부드럽게 전환되었다가 돌아온다. 모든 컴포넌트에 적용된 게 아니라 적절히 적용/배치되어서인지, 어지럽지 않고 오히려 웹을 더 고급져 보이게 했다. 아래 그림과 같이 색깔에 변환을 주고싶은 컴포넌트를 분리해 복제본을 만들고 원하는 결과물로 작업한다. 그 뒤 같이 Variants로 묶는다. 피그마를 이용하면 프로토타이핑 기능을 통해 'While Pressing'-'Change to'를 스마트 애니메이션으로 작동되게 설정하면 된다.

④ 동일작업 반복


2. 나는 무엇을 하지 못했나?
하지 못한게 너무 많아 간단히 말하기 쉽지 않지만, 개발자들의 영역인 기능구현 그 자체에 대한 건 고민으로 남겨두지 않기로 했다. UX/UI 디자이너가 되면 실제로 고민해야할 것은 컨텐츠들의 배치이지 않을까 생각한다. 여기서 중요한건 사용자의 컨텐츠 이용 방법이 다양하다는 것. 누군가는 패드로 볼 것이고, 누군가는 모바일 또 누군가는 노트북, 또 누군가는 데스크탑의 큰 모니터로 이용할지도 모른다. 사용자가 누구이든, 또 그들이 어떠한 조건으로 나의 서비스를 이용하든 상관없이, 동일한 수준의 서비스를 제공할 수 있어야 할 것이다.
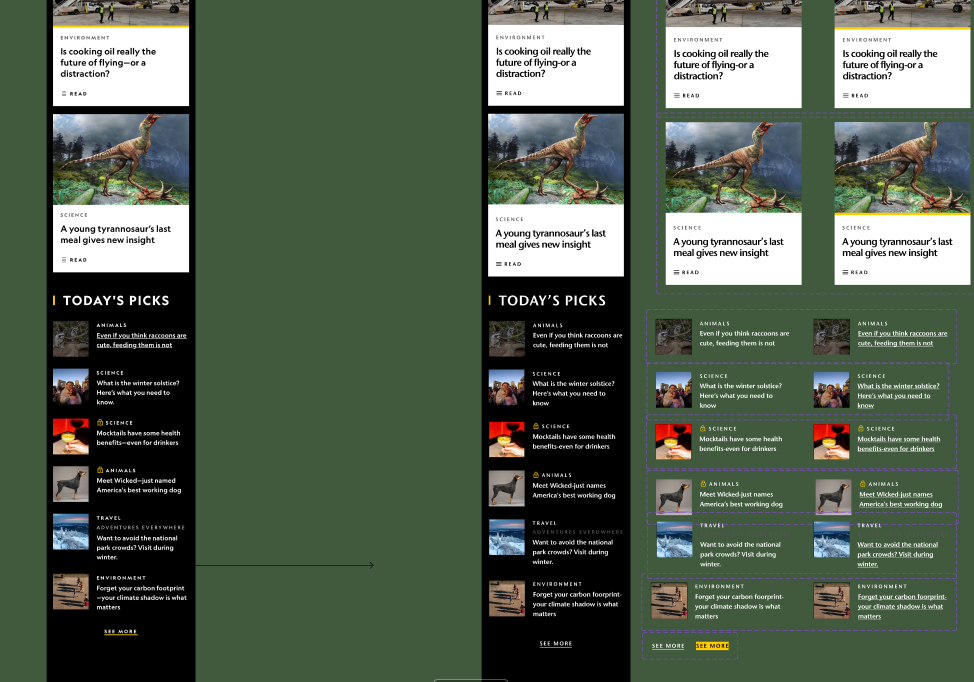
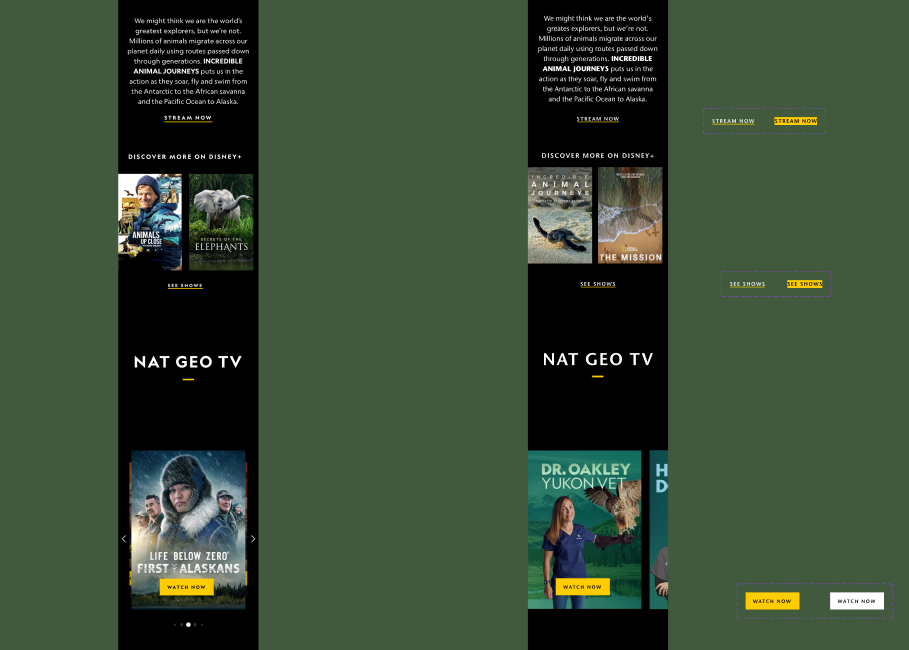
① 프레임 크기에 따른 컴포넌트 배치 설정
: 아래 4장 중 위 2장은 N.G가 현재 웹에서 프레임 변경에 따라 컨텐츠가 재배치/재조정된 모습이고, 그 아래 2장은 내가 클로닝을 시도했으나 미처 iPhone SE 프레임 외에는 고려하지 못해, 화면크기가 아무리 바뀌어도 똑같은 정렬/배치만 보여주는 모습이다. 사실 고려하지 못했다기보다, 아직 그럴 수 있는 실력자체가 안된다고 봐야겠다. 다만, 오토레이아웃을 적용할 때, 다양한 프레임에서의 배치를 고민하고 머릿속에 그려보는 일은 배우는 단계인 지금부터라도 계속 해 나아가야할 것 같다.




② 오토레이아웃과 프레임에 대한 이해
: 개인과제를 밤새하는 동안 수없는 반복을 하며 쉽게 이해되지 않던 오토레이아웃 기능과 원리에 대해 그 전보다는 훨씬 더 체득한 것 같지만, 여전히 물음표인 부분들이 많다. 컴포넌트를 구성할 때, 작은 단위부터 차곡차곡 쌓아올리듯 오토레이아웃을 적용해야한다지만, 구성물이 다 그렇게 천편일률적이지 않다. 어떤 컴포넌트는 가로로 길게 배치가 필요하다가 세로방향의 도형이 들어가야 할 때도 있고, 이미지가 들어가다가 텍스트가 비일정한 형태로 배치되어야 할 때도 있다. 내가 언제 이렇게 적용했나 싶은 오토레이아웃이 한참 나중에야 문제를 일으키기도 한다. 나름 밤을 새워가며 한 개인과제 작업들이 무용한 반복은 아니었겠지만, 매번 실습할 때마다 원리에대해 의식적으로 고민하는 일은 외면하지 말아야 할 제 1과제 일 것이다.
3. 나는 무엇을 배웠는가?
기본이 중요하다는 걸 배웠다. 화려한 이미지의 구축이나, 화려한 기능의 구현은 내가 익숙해지고 나서의 일이다. 나는 일단 디자인 작업의 기초를 터득해야 한다. 작업 시 다루는 기능들을 무작정 사용하는 것이 아니라, 그것이 사용되는 이유와 그 원리를 이해하려는 노력이 필요할 듯 싶다. 이 레이아웃이 언제 또 깨질까를 걱정하며 노심초사하는 건 정말 옳지 않은 것 같다.
'DAILY MISSION' 카테고리의 다른 글
| DAILY_03 (2) | 2023.12.27 |
|---|---|
| DAILY_02 (2) | 2023.12.26 |
| [PRE] DAILY_04 (0) | 2023.12.17 |
| [PRE] DAILY_03 (3) | 2023.12.17 |
| [PRE] DAILY_02 (0) | 2023.12.15 |

